웹디자인 잘하는 방법 #3 – dmp
웹디자인 잘하는 방법 #3 – dmp
http://www.dmppartners.com/about/
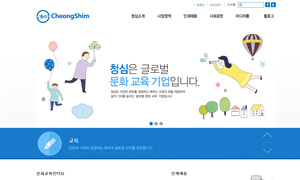
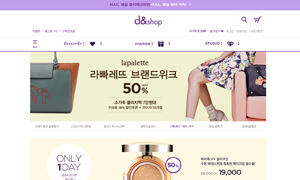
다른 에이전시에서 제작한 "dmp" 홈페이지를 똑같이 만들어봅시다.
홈페이지를 똑같이 만들어 봄으로써 웹디자인 잘 하는 방법은 그 홈페이지를 제작한 사람들(프로들)의 실력을 고스란히 자신의 것으로 만들 수 있게 됩니다.
이는 홈페이지제작을 배우기 위한 학생 혹은 신입 디자이너한테 피가 되고 살이 되는 유익한 도움이 됩니다.
홈페이지 디자인을 잘 하고싶은 분이 이 포스트를 보고 도움이 되었으면 합니다.
1. 홈페이지를 만들기 전 준비과정
– 내가 어떤 사이트를 만들고, 어떤 컨셉인지를 확실히 알아야 합니다. 사용자의 마음을 헤아리기 위함입니다.
기본) 글자를 알아봅시다.
– 홈페이지는 사용자들에게 정보를 전달하기 위함입니다. 그마만큼 읽기가 좋은 글인가 아닌가가 매우 중요한 요소이지요.
홈페이지 텍스트에 사용되는 글꼴, 글자 크기, 글자 자간 등을 알아보는 것이 매우 중요합니다.
글자의 간격에 대한 내용은
이곳을 참조하시면 됩니다.(미완)
다음은 그리드를 딸 사이트의 글꼴을 알아보는 방법입니다.
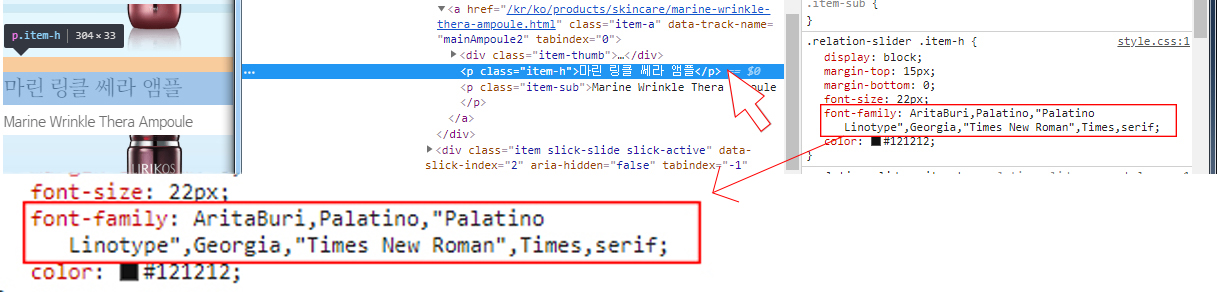
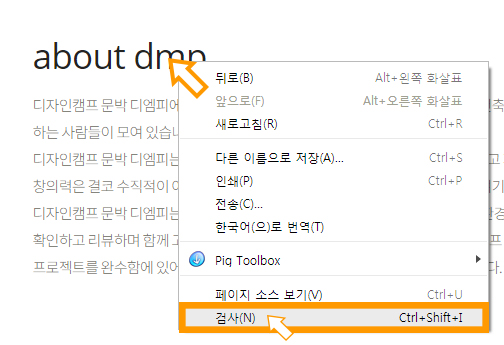
먼저 그리드를 만들 사이트의 글자 위에 마우스의 우측 키를 누른다음 검사를 클릭합니다.

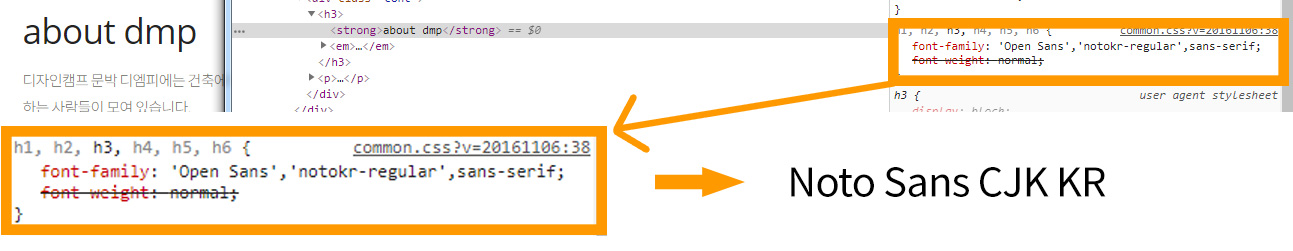
그런 다음, 가운데 보이는 창 위에 마우스를 올리면 오른편에 저렇게 font-family가 뜨게 됩니다. font-family에 써있는 폰트들이 바로 이 사이트에 쓰인 글꼴이죠.
웹디자인 잘하는 방법은 따로 있습니다.

font-family : ' 이곳에 쓰인 게 폰트 이름 ' , 이곳에 쓰인 게 글씨체입니다 ;
이번 사이트에서는 폰트가 Open Sans가 쓰였네요. open sans라는 한글폰트는 없어 Noto Sans CJK KR을 사용하였습니다.
1) 키워드 리서치
– 먼저, 내가 제작한 사이트의 소비자가 검색을 어떻게 할 것인가를 생각하고, 키워드 정보 등 가능한 100개 이상의 레퍼런스 수집합니다.
tip> ex) 00자동차 가격, 00자동차 성능, 00자동차 기능 등
2) 이미지맵
-상업용/비상업용 등 구분하지 않고 내가 만들 홈페이지에 쓸 이미지를 가능한 많이 찾습니다.
tip> 상업용과 비상업용 파일을 분리하면 나중에 상업용 사이트를 만들기 편합니다.
3) 벤치마킹사이트
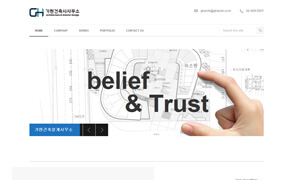
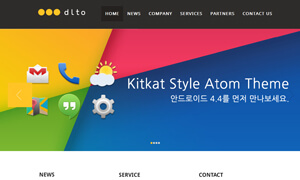
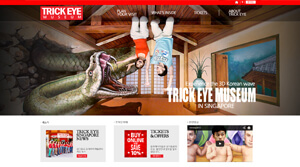
– 벤치마킹할 사이트의 기준은 우선, 가독성 좋고 깔끔한 사이트가 좋습니다.
비쥬얼 및 효과도 중요하지만, 그보다 처음 사이트에 접근한 소비자가 한 눈에 이해하고 보기 쉬운 사이트가 가장 중요합니다.
– 가이드(그리드)를 만듭니다.
– 카피를 준비합니다.
– 모아 두었던 이미지를 대입합니다.
– 완성
2. 홈페이지를 그대로 따라 만들어봅시다.
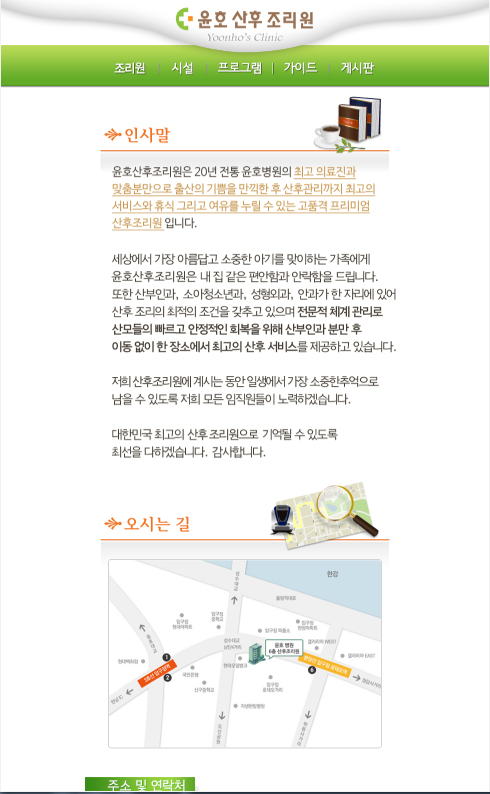
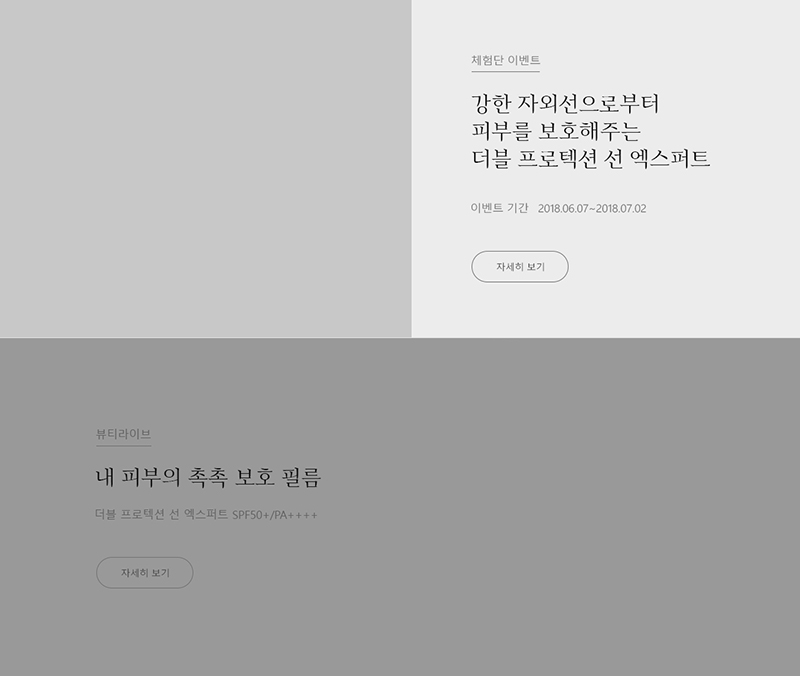
: 웹디자인 잘 하는방법 중에서 저번에 리리코스를 할 때 흑백 처리를 한 후에 들어갔었지만 직접 제작하는 사이트라면 모를까 사이트를 그대로 만드는 것이기 때문에, 사이트에서 뜬 이미지를 넣어서 만들어 봅시다.
흑백 처리를 하는 이유는 사이트를 직접 만들 때 전체전인 가이드라인을 잡기 위해서인데, 이 사이트 같은 경우에는 완벽하게 가이드라인이 잡혀 있으니까요. 이미지도 물론이고요 :3
이번에는 다른 사이트를 그대로 제작할 때, 무엇을 알아두면 좋을지에 대해 알아봅시다.
1. 글자 사이의 간격
글자 위아래, 위치 등 모든 것이 중요합니다. 아무래도 사이트에 들어온 사람들이 보기 편해야 하는 것인데, 인펜토같이 퀄리티가 높은 사이트는 그런 부분에 특히나 더 신경쓰기 때문에 알아두면 좋습니다.

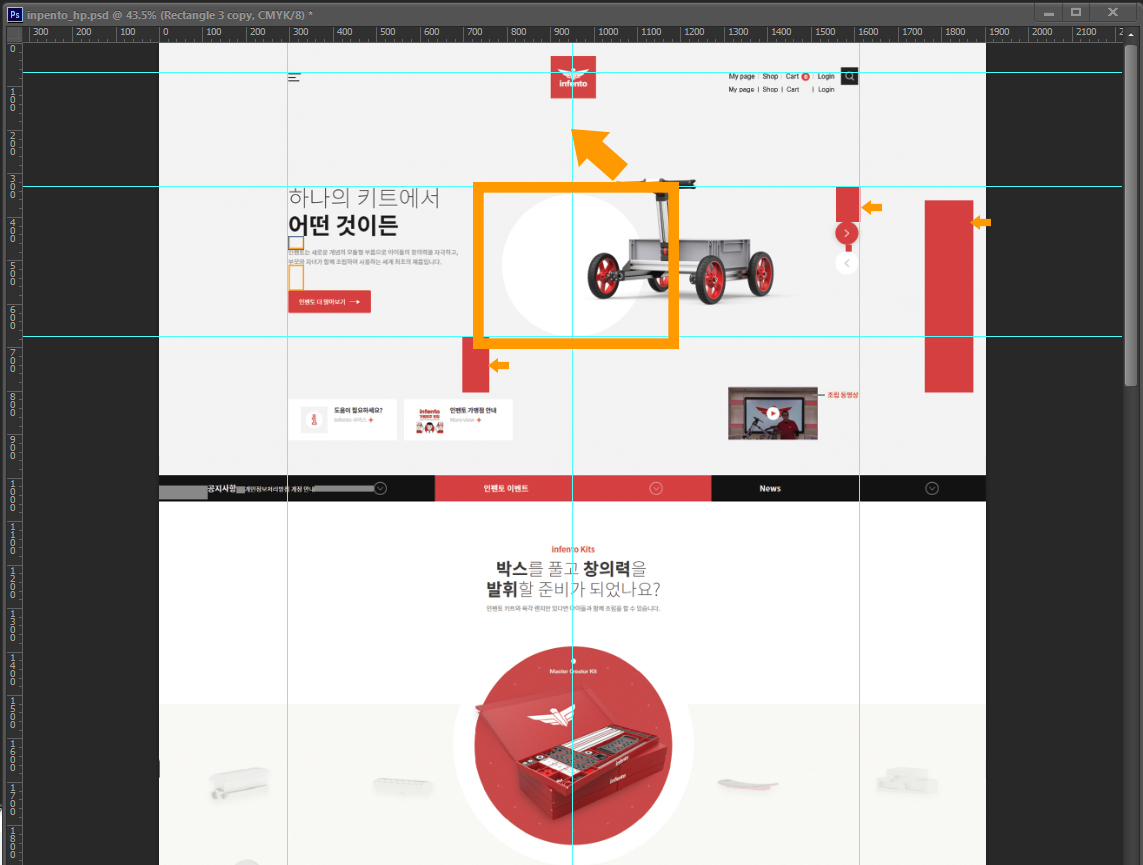
예를 들어, 이 글자 사이의 간격(주황색 상자)를 보면 위에가 35px, 아래가 60px정도 되네요.
이런 글자간격이 특별할 것 없어 보이지만, 알고보면 수년동안 쌓아올린 경험이 묻어나 있는 결과물이지요.
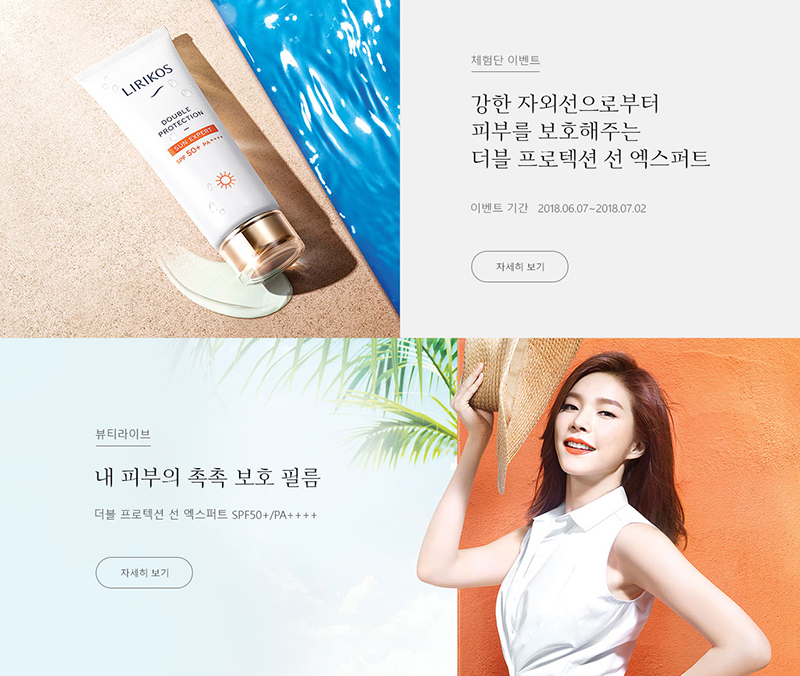
2. 이미지의 위치
이미지든, css로 만든 상자 위에 쓴 글과 마찬가지로 다 고민하면서 나오는 것이므로 알아두면 좋습니다.

예를 들자면, 주황색 상자로 씌운 하얀 원의 색상이나 위치 등을 말합니다.
가운데 파란 선(커다란 주황 화살표로 표시)을 보시면 가운데에 배열되어 있는 것을 아실 겁니다. 그럼 저것을 보고'아 이 사이트는 이렇게 했구나' 하고 외우시면 됩니다.
이런 사소한 부분들도 외워두시면 직접 사이트를 만드실 때 도움이 됩니다.
다른 부분(작은 화살표)을 보시면 제가 크기를 재기 위해 만들어둔 상자들이 보이네요 :3
3. 포토샵
이번에는 전에 올렸던 포토샵을 다시 올려드리겠습니다. 아무래도 포토샵으로 만드는 것이다 보니 자주 보면 좋겠죠?
– 레이어를 순차적으로 정리 한 후(header, main, content, footer 등) 차례대로 원뎁스, 투뎁스, 쓰리뎁스를 정의해 줍니다.
1뎁스(depth)(:) (부모 개념)
2뎁스(depth)(::) (자식 개념)
3뎁스(depth)(:::) (자식의 자식 개념)
뎁스 예시

– 메뉴 부분은 다 같이 그룹핑해서 게 작업하는 게 편리합니다. ex) 회사소개 제품소개 ~~ > 하나의 텍스트 레이어로
– 가이드라인은 최대한 줄입니다. 많으면 어떤 것을 위해 가이드라인을 쳤는지 모르게 됩니다.
이런 부분들을 알고 제작하시는게 더 유익할 것입니다.

완성!








 ) 까지 자바스크립트 추가
) 까지 자바스크립트 추가