카페24쇼핑몰 게시판수정
카페24 쇼핑몰에서 일반 블로그 글처럼 수정하는 것 외에도 html로 수정하는 것도 가능하답니다!
어떻게 수정하는지 알아볼까요?
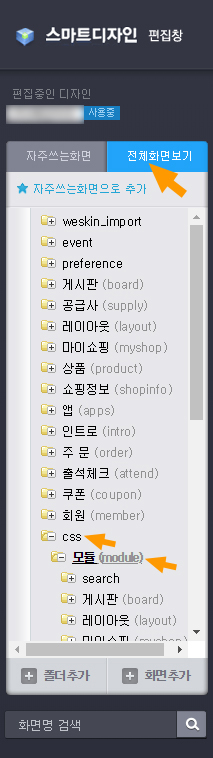
1. 카페 24의 관리자 페이지에 접속한 후 링크를 클릭하여 들어간다.
우선 관리자인 상태에서 접속을 해야지만 게시판을 수정할 수 있기 때문에 관리자로 들어갑니다.

카페24쇼핑몰 게시판수정
2. 내가 수정하려는 게시판 글을 클릭
혹은 글쓰기를 클릭하셔서 새 글을 씁니다.

카페24쇼핑몰 게시판수정
2-1. 글 수정을 하기 위해 게시판 글을 클릭했을 경우 글의 맨 밑의 오른쪽 부분에 있는 수정 버튼을 클릭합니다.

카페24쇼핑몰 게시판수정
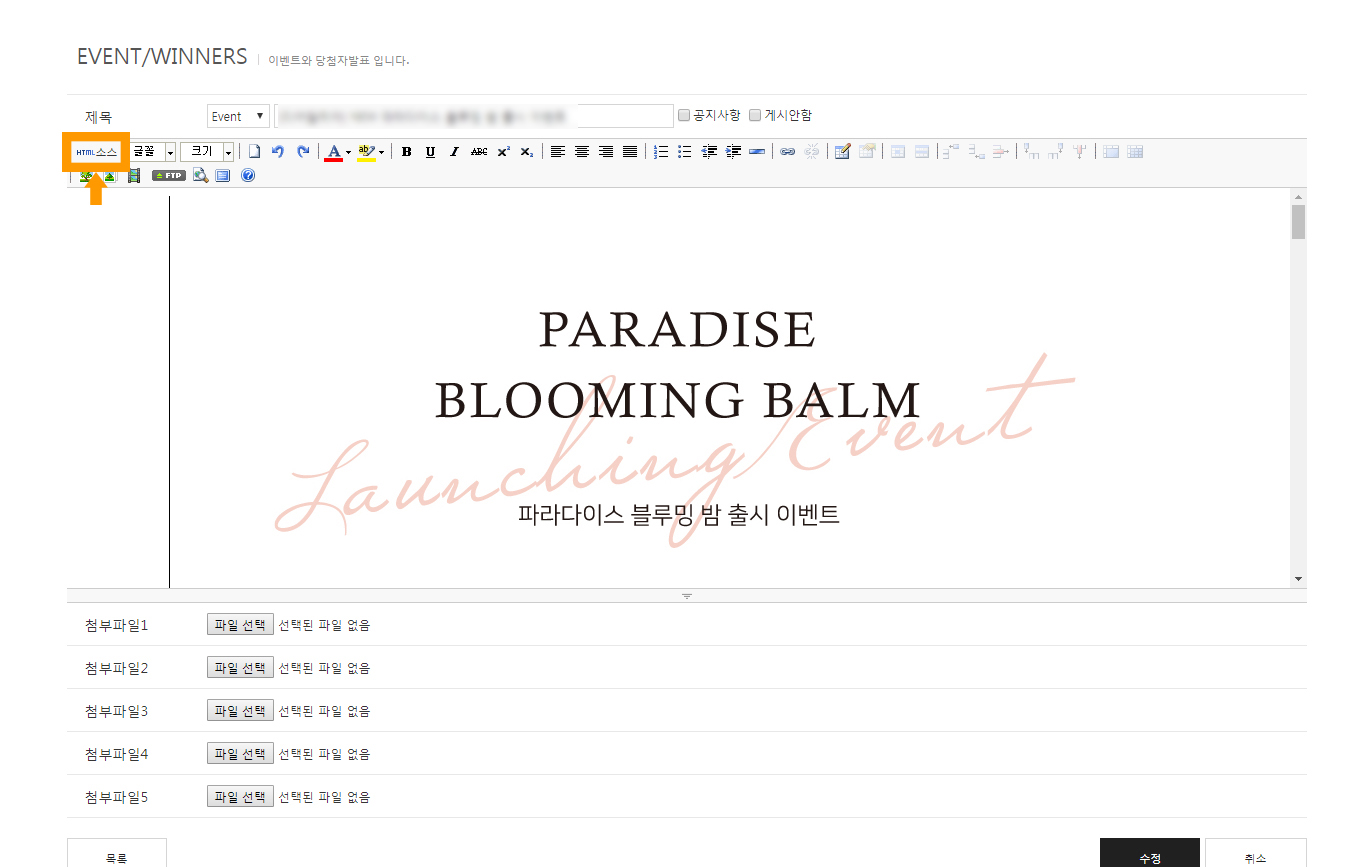
3. 왼쪽 윗부분의 [HTML 소스] 부분을 클릭합니다.

카페24쇼핑몰 게시판수정
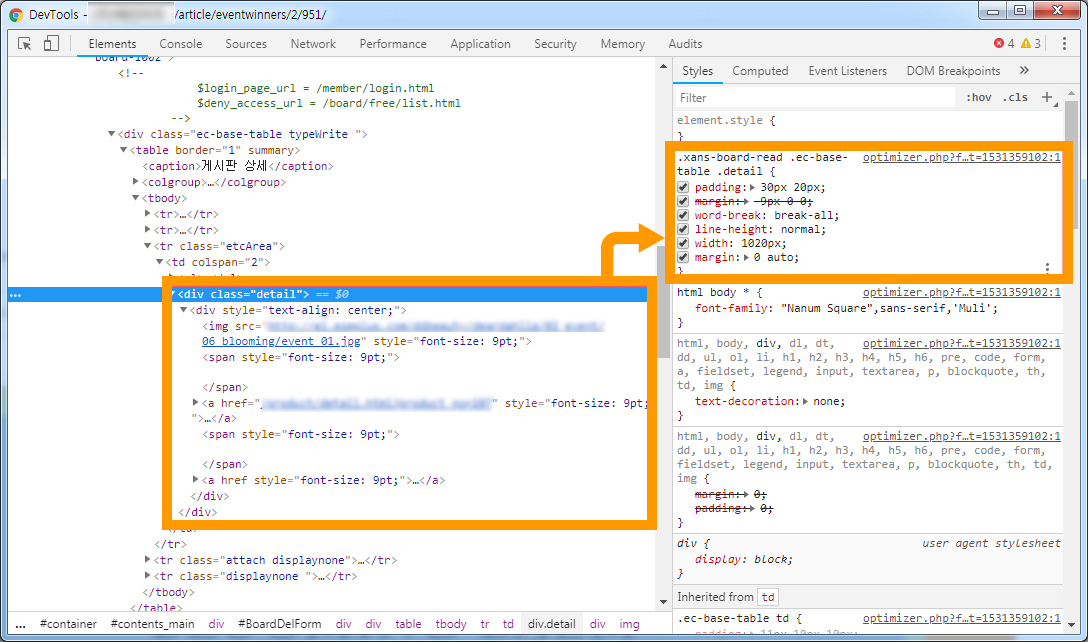
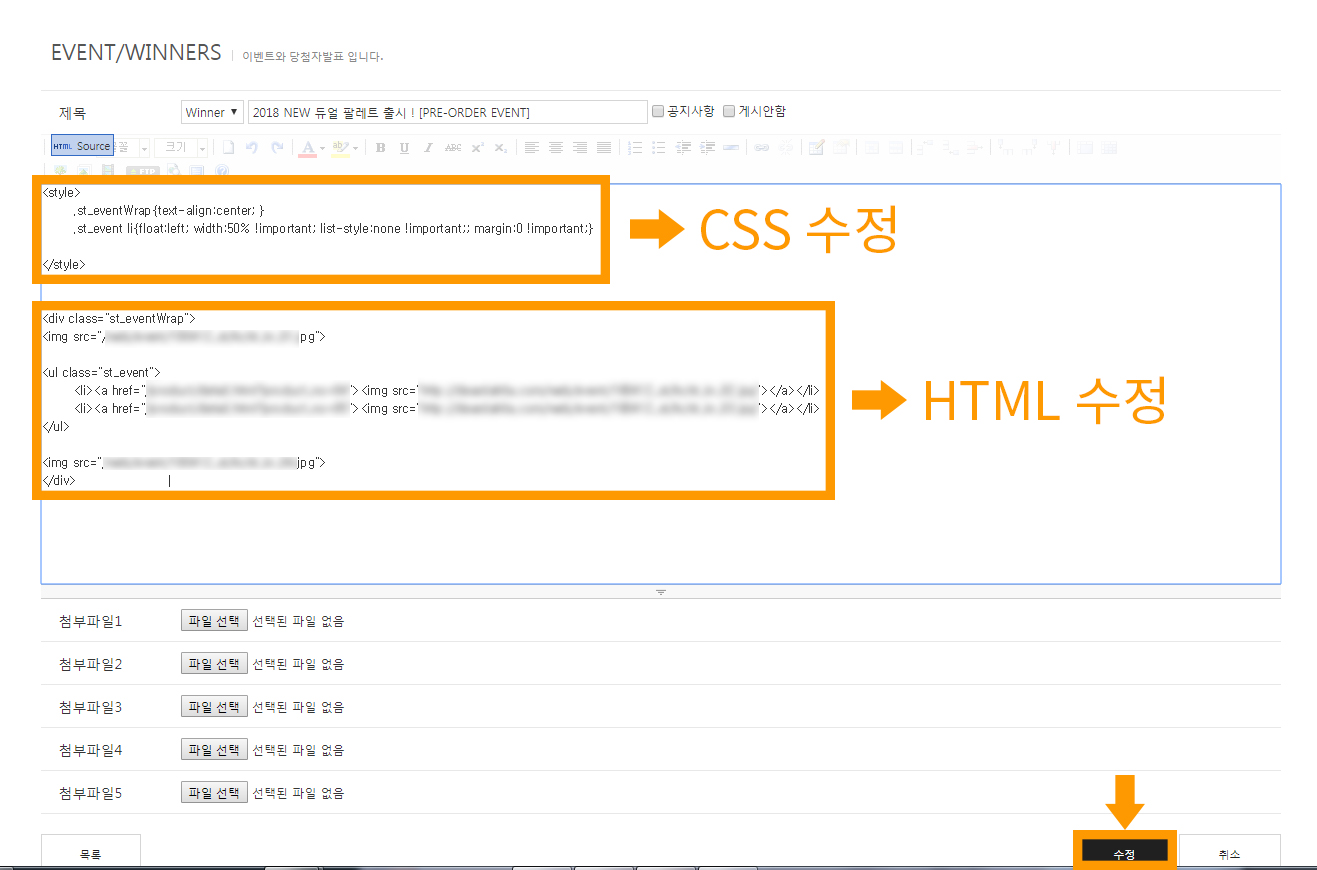
4. 수정!
HTML은 물론 style만 추가하시면 CSS도 수정이 가능합니다.
HTML을 수정할 때 따로 body태그를 사용하지 않으셔도 됩니다!

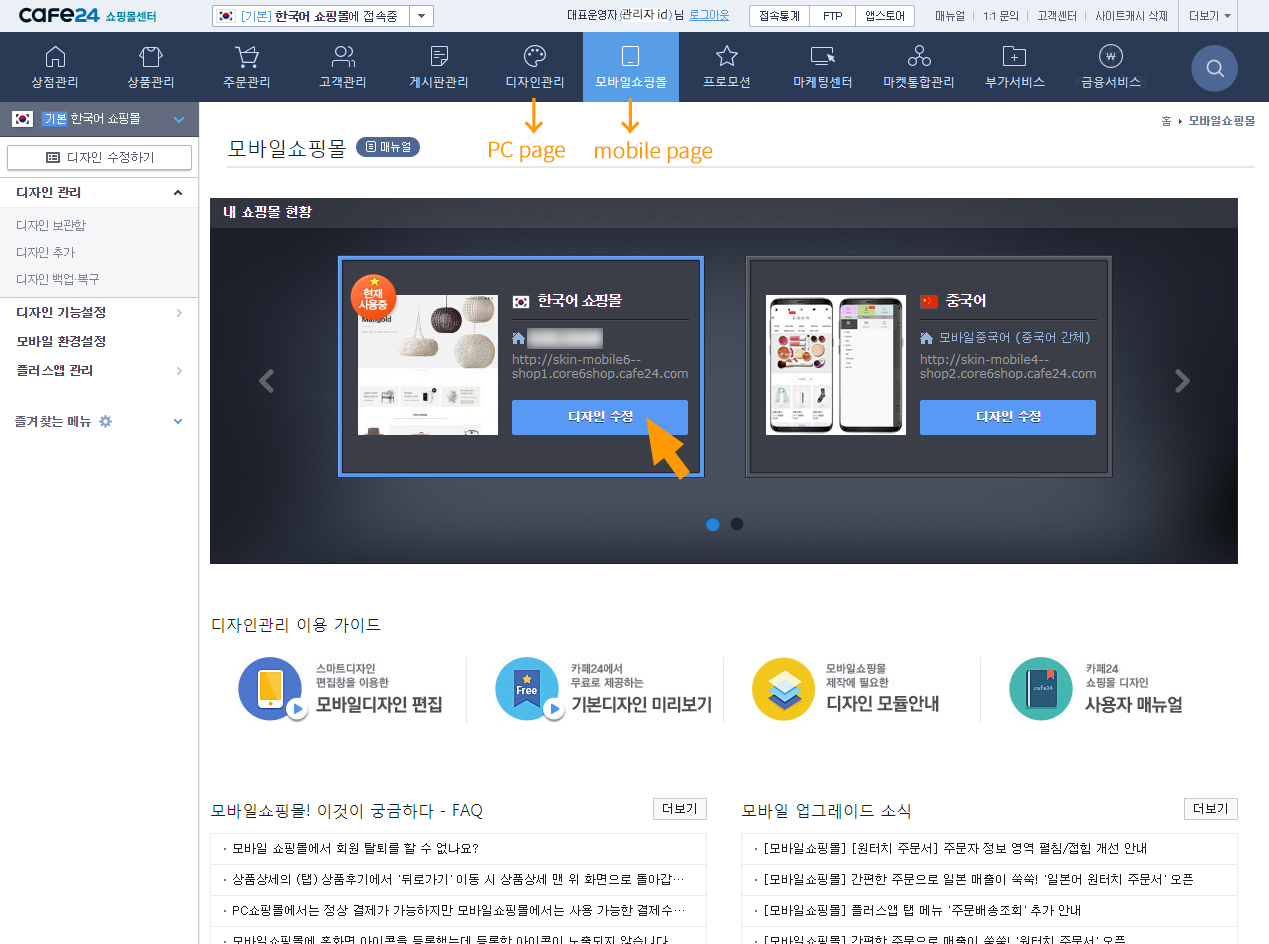
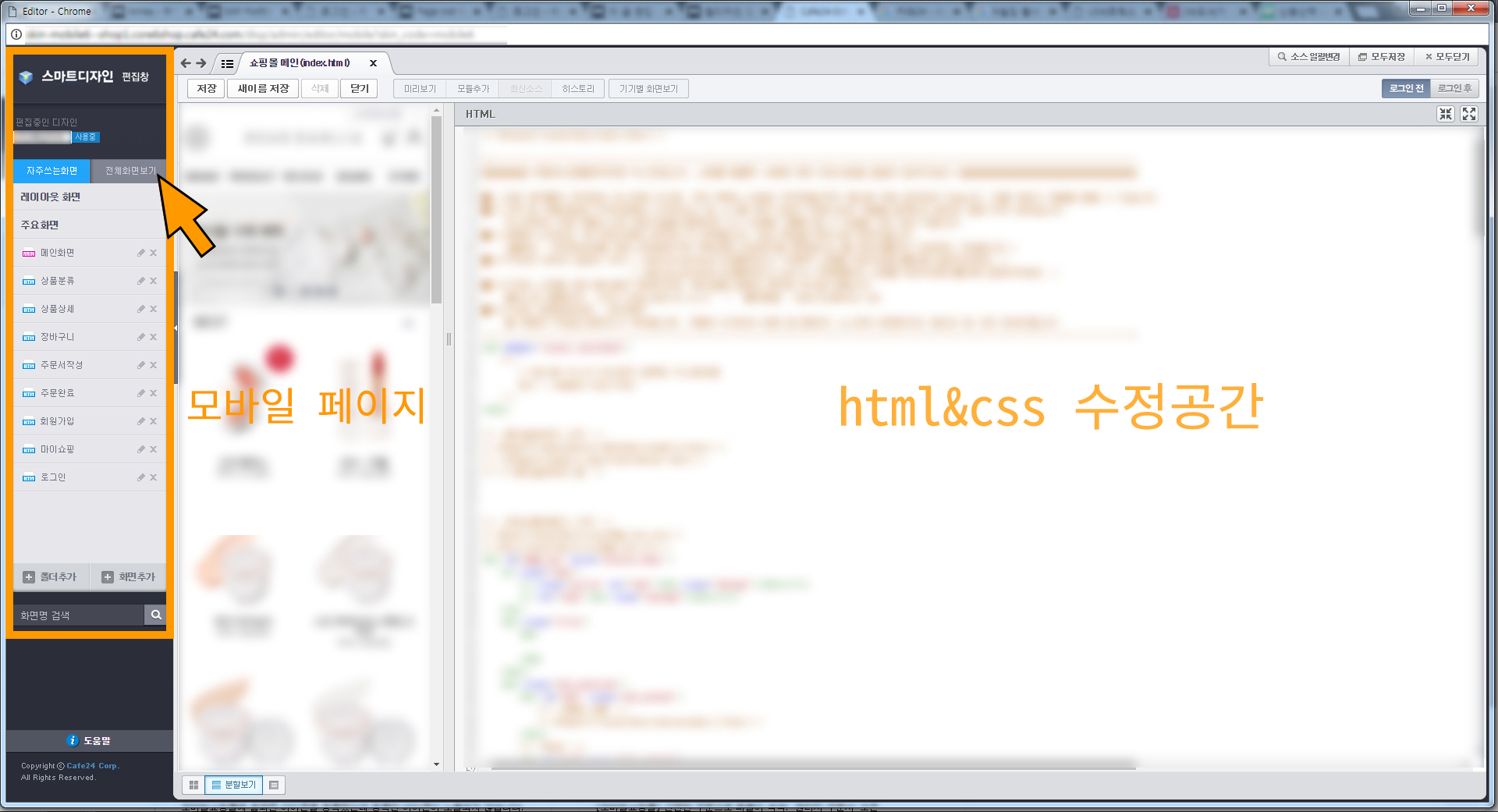
카페24쇼핑몰 게시판수정



 이런 페이지가 새창으로 뜨실거에요.
이런 페이지가 새창으로 뜨실거에요.